Interactive educational AngularJS test with three-part sentences without server

We can describe with several sentences the most important things in every tutorial. If after every lesson we try to write few sentences on the topic, this would help us learn the lesson better.
The proposed test allows to construct sentences of three parts - left, middle
and right part. This test can help for better understanding and learning of every lesson.
This test is helpful for online learning eihter with video or only with texts.
For every student it is important to find the correct answers in this test.
For the teacher it is important to see the wrong answers and change his way of teaching so that students can learn better.
The test is suitable for almost all topics, excluding those that require writing formulas or drawing.
This article is only "for students" and can work without server.
The solution uses two-way data binding in AngularJS.
<-- The HTML pattern - left part !-->
<label for="l1">
<input type="radio" id="l1" name="leftRadios" value="Left1" ng-model="left" />
Left1
</label>
<label for="l3">
<input type="radio" id="l3" name="leftRadios" value="Left3" ng-model="left"/>
Left3
</label>
<label for="l4">
<input type="radio" id="l4" name="leftRadios" value="Left4" ng-model="left"/>
Left4
</label>
Middle and left part have a similar code. The selected values are displayed by using AngularJS $scope object in HTML code.
{{left.value}}, {{middle.value}}, {{right.value}}
The result for one possible selection. There are 18 possible combination as answers in this case.

Checking for the correct answers
The next step is creating an array for correct answers and function for checking if the current selection is correct.
var correctAnswers = ['Left1 Mid3 Right7', 'Left4 Mid4 Right8', 'Left3 Mid4 Right6'];
$scope.checkResult = function () {
var i;
var checked = $scope.left + ' ' + $scope.middle + ' ' + $scope.right;
if (correctAnswers.length === 0) {
$scope.result = "No more sentences for guess.";
} else {
if (correctAnswers.indexOf(checked) === -1) {
$scope.result = "Wrong answer!";
} else {
i = correctAnswers.indexOf(checked);
correctAnswers.splice(i, 1);
$scope.guess = $scope.guess + "-->" + checked;
$scope.result = "Congratulations! Correct!!";
}
}
}

Using AngularJS factory for real sentences data
It's time to create a factory and move all real data here. There is a problem:
if we use a real part of sentence with several words, the radio-button value will be too long.
To avoid this we can use a collection of key/value pairs with JavaScript Map() object.
var list = new Map();
list.set('l1', 'AngularJS ');
list.set('l3', 'The dependency injection and the services ');
list.set('l4', 'The singleton pattern ');
list.set('m4', 'use ');
list.set('m3', 'restricts');
list.set('m2', 'enables ');
list.set('m1', 'comes ');
list.set('r2', ' with a set of these directives built-in, like ngBind, ngModel, and ngClass.');
list.set('r6', ' singleton pattern.');
list.set('r8', ' the use of a class more than once.');
list.set('r7', ' using HTML as template language.');
var answers = ['l1 m2 r7', 'l4 m3 r8', 'l3 m4 r6', 'l1 m1 r2'];
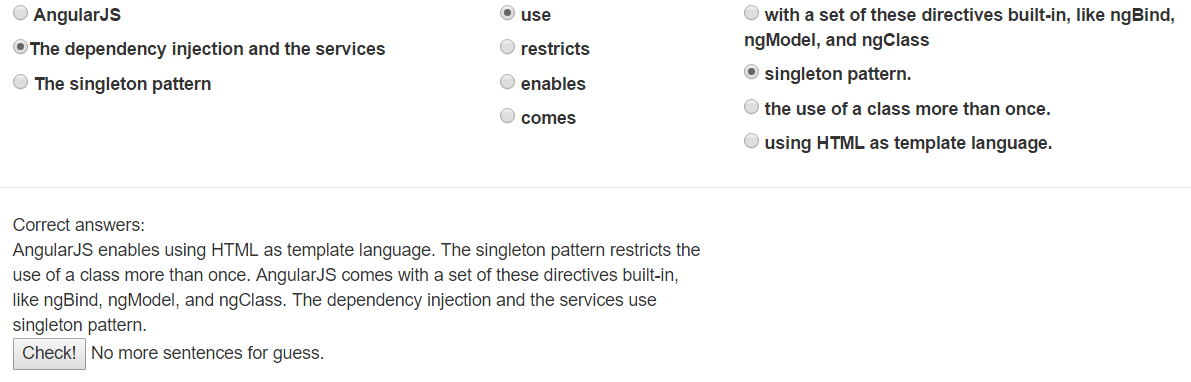
The final result

The teacher can give this test as folder with others files for the lessons
to the students and they have already interactive lesson.
If the teacher wants to see the errors of students, it is necessary to use a server version.
On this topic there will be a next post.
