Интерактивен тест за съставяне на изречение, работещ без сървър

Най-важните неща в един урок винаги могат да се опишат с няколко изречения. От друга страна, ако след всеки урок, който учим, се опитваме да съставим няколко изречения за важните неща, това определено би ни помогнало да научим урока по-добре!
Разглежданият тук тест изисква ученикът да конструира изречение, като избира
лява, средна и дясна част от три множества от думи и изрази. Това ще му помогне
да научи своя урок по-добре.
Тестът е подходящ, както за класическо обучение с хартиен учебник, така и за онлайн обучение.
За всеки ученик ще е важно да намери решение на теста, като състави верните изречения,
с което да осъзнае по-добре наученото.
За учителя пък ще е важно да знае какви грешни отговори създават учениците,
за да може да коригира своето преподаване, ако сметне за необходимо.
Един такъв тест е приложим за почти всички учебни теми, освен за онези,
които изискват писане на формули или рисуване на схеми. Това е един опростен вариант на
метода на учене с използване на "мисловни карти".
Темата тук е за варианта без сървър, тоест съдържа само частта "за ученика".
Решението използва two-way data binding в AngularJS.
<-- HTML pattern - за лявата част !-->
<label for="l1">
<input type="radio" id="l1" name="leftRadios" value="Left1" ng-model="left" />
Left1
</label>
<label for="l3">
<input type="radio" id="l3" name="leftRadios" value="Left3" ng-model="left"/>
Left3
</label>
<label for="l4">
<input type="radio" id="l4" name="leftRadios" value="Left4" ng-model="left"/>
Left4
</label>
Средната и дясната част имат подобен код. Избраните от потребителя стойности се визуализират на страницата с помощта на AngularJS $scope обекта в HTML кода.
{{left.value}}, {{middle.value}}, {{right.value}}
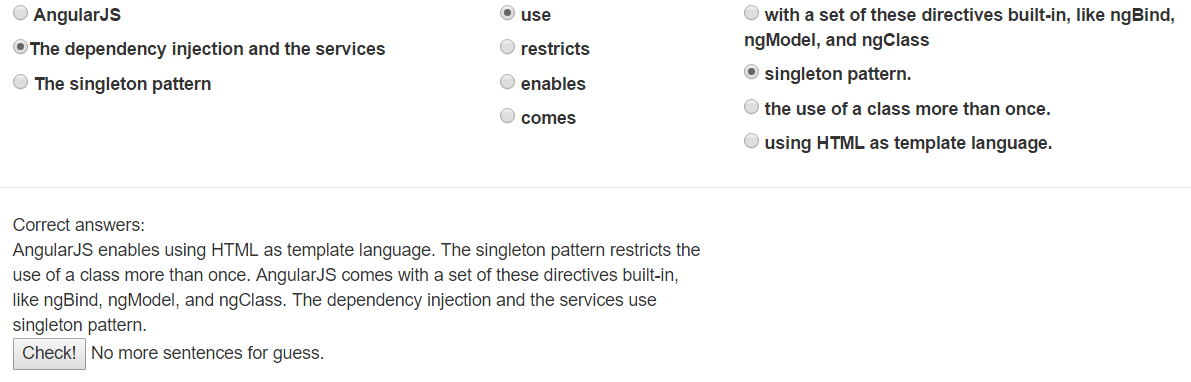
По-долу можем да наблюдаваме резултата от един примерен избор на потребителя.
В този случай има 18 възможни комбинации. Броят на комбинациите не е голям,
но тестът все пак не е за проверка на знанията. Той е интерактивно средство за упражнение!

Проверка на отговорите
Следваща стъпка в констуриране на кода е създаването на масив за верните отговори
и функция за проверка дали текущия отговор е верен.
var correctAnswers = ['Left1 Mid3 Right7', 'Left4 Mid4 Right8', 'Left3 Mid4 Right6'];
$scope.checkResult = function () {
var i;
var checked = $scope.left + ' ' + $scope.middle + ' ' + $scope.right;
if (correctAnswers.length === 0) {
$scope.result = "No more sentences for guess.";
} else {
if (correctAnswers.indexOf(checked) === -1) {
$scope.result = "Wrong answer!";
} else {
i = correctAnswers.indexOf(checked);
correctAnswers.splice(i, 1);
$scope.guess = $scope.guess + "-->" + checked;
$scope.result = "Congratulations! Correct!!";
}
}
}

Изнасяме работата с данните в AngularJS factory
Време е да изнесем данните във factory. Но имаме проблем: твърде дългите стойности
на радиобутоните, в случай че използваме част от изречение, състояща се от няколоко думи.
Ще използваме решение с кратък "ключ" и необходимата ни "стойност с много думи" като приложим
JavaScript Map() обект.
var list = new Map();
list.set('l1', 'AngularJS ');
list.set('l3', 'The dependency injection and the services ');
list.set('l4', 'The singleton pattern ');
list.set('m4', 'use ');
list.set('m3', 'restricts');
list.set('m2', 'enables ');
list.set('m1', 'comes ');
list.set('r2', ' with a set of these directives built-in, like ngBind, ngModel, and ngClass.');
list.set('r6', ' singleton pattern.');
list.set('r8', ' the use of a class more than once.');
list.set('r7', ' using HTML as template language.');
var answers = ['l1 m2 r7', 'l4 m3 r8', 'l3 m4 r6', 'l1 m1 r2'];
Крайният резултат

Учителят може да раздаде на учениците този тест, заедно с другите учебни материали,
каквато е практиката на много места. Така учениците ще имат интерактивно средство за упражнение.
В случай че учителят иска да знае какви "погрешни" отговори хрумват на учениците най-напред
при използване на теста, е необходимо решение със сървър.
Едно такова решение би било полезно в случай на онлайн обучение с видео.
Със сигурност ще има случай, в които лекторът смята, че се е изказал много ясно, но
на практика да се окаже, че хората го разбират погрешно. Но за това в следващ пост!